Overview
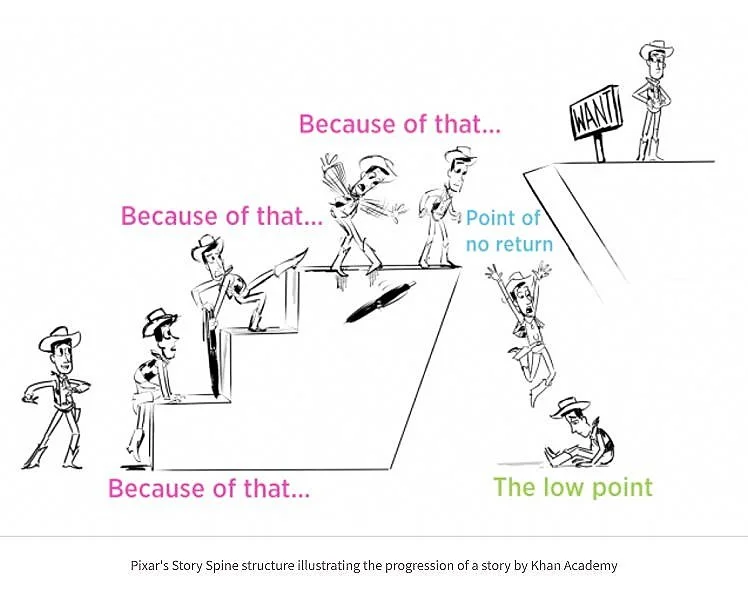
Creating Vocabify was a transformative journey for me, unfolding through multiple phases and iterations. Inspired by Pixar's Story Structure, also known as "The Story Spine," by Kenn Adams, I framed the design process by casting the persona AJ as the "hero" facing challenges, with myself, the UX Fairy, as the UX problem solver who comes to their aid. Here’s how the Story Spine formula was applied to our human-centered design process:
Intensive user research laid the groundwork for the project. I delved into the lives of students like AJ, studying competitive apps and conducting interviews to gather firsthand insights about their pain points and needs.
From this research, I developed personas that brought authenticity and clarity to my designs. Task flows and a detailed site map structured the development of my wireframes, ensuring that every design decision was rooted in user needs.
Testing was crucial throughout the project, driving numerous iterations that refined the app’s features to perfectly align with user expectations. The culmination of this process was the creation of high-fidelity wireframes that not only met but exceeded design standards, prepared to enhance the educational experience.
What is the Story Spine Formula?
The Story Spine Formula is a narrative structure developed by Kenn Adams, used widely in storytelling to create compelling and emotionally engaging narratives. It follows a simple, sequential format:
"Once upon a time, there was ___. Every day, ___. But one day, ___. Because of that, ___. Because of that, ___. Because of that, ___. Until finally, ___. And ever since then, ___."
By applying this formula, complex situations are broken down into a relatable and easy-to-follow storyline. Here’s how it was used to shape the user experience design process for Vocabify:
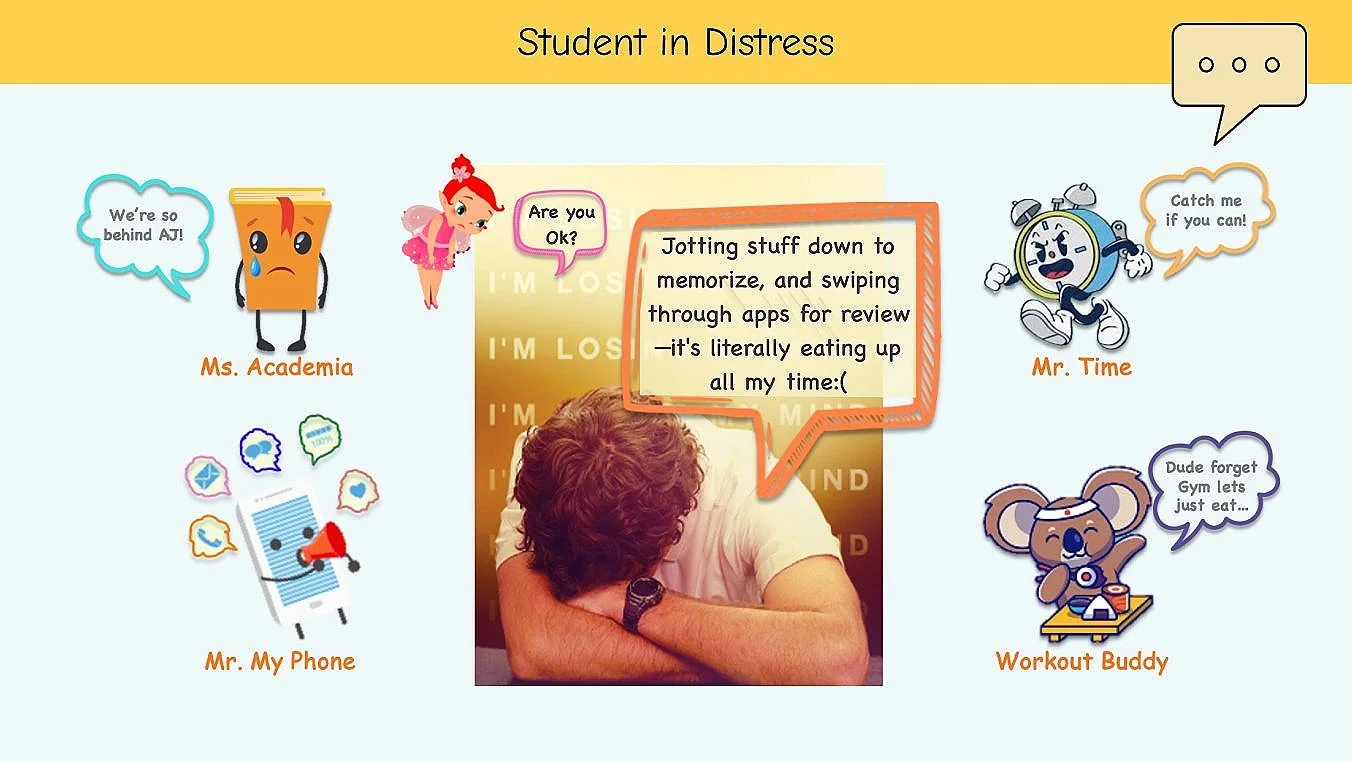
Once upon a time, there was a 2nd-year Ivy League student named AJ. Every day, he juggled his academic responsibilities and personal aspirations. But one day, he struggled to manage his time amidst a whirlwind of digital noise. Because of that, he felt overwhelmed and stressed. Because of that, his academic performance started to decline. Because of that, he became anxious and lost confidence in his abilities. Until finally, the UX Fairy listened to his problems and pain points and created a solution: Vocabify, a tool designed to help him. And ever since then, AJ has been able to balance his studies and personal life, achieving his dreams.
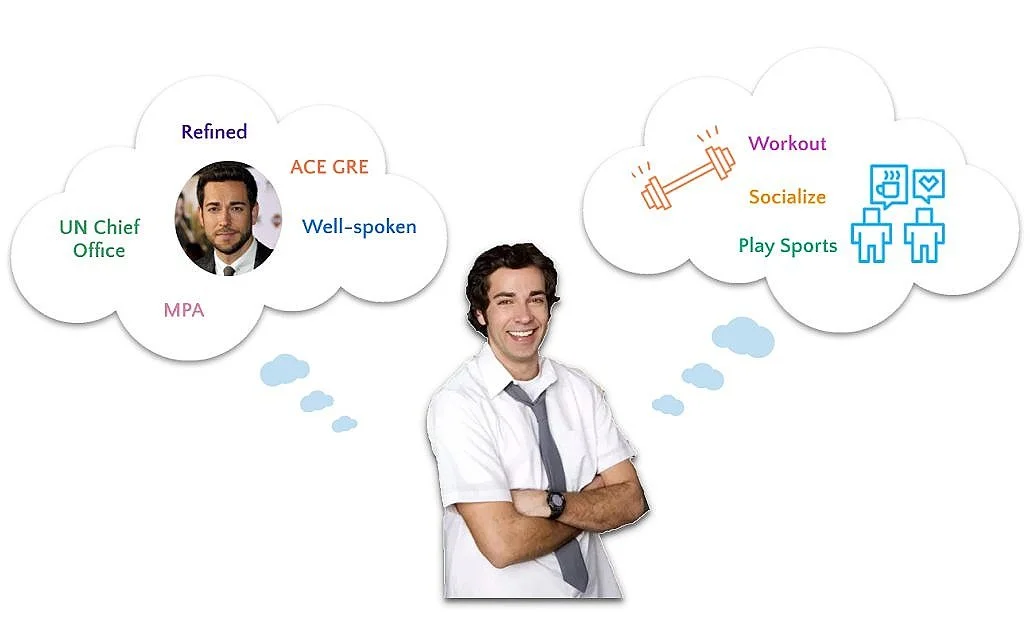
Once upon a time, there was a 2nd-year Ivy League student named AJ
He was a high-achieving student with big dreams for himself. Caught between his dreams and the demands of academia, he struggled to balance his study time and social life.
A Visit from the UX Fairy
One day, a UX Fairy appeared. Seeing AJ in distress, she decided to help him. She delved into the heart of his challenges, learning about his needs and pain points.
The UX Fairy conducted both a competitive analysis and user interviews. From these interviews, she learned that many students like AJ faced similar problems - including spending too much time when it came to memorizing course materials and enhancing their vocabulary for personal and professional goals. These problems often left them with little to no time for their social life and extracurricular activities.
Key Findings
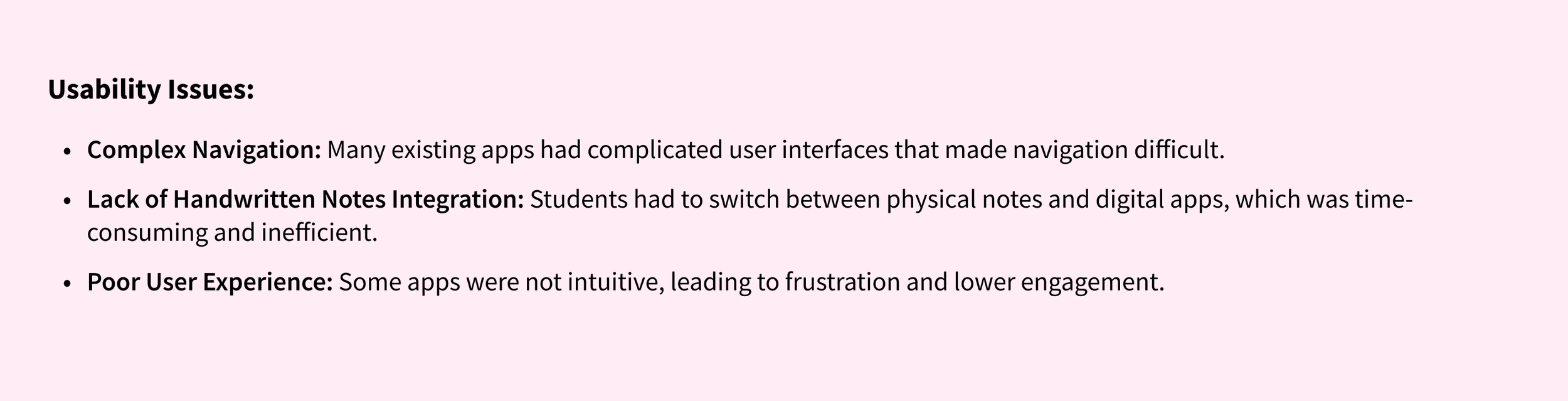
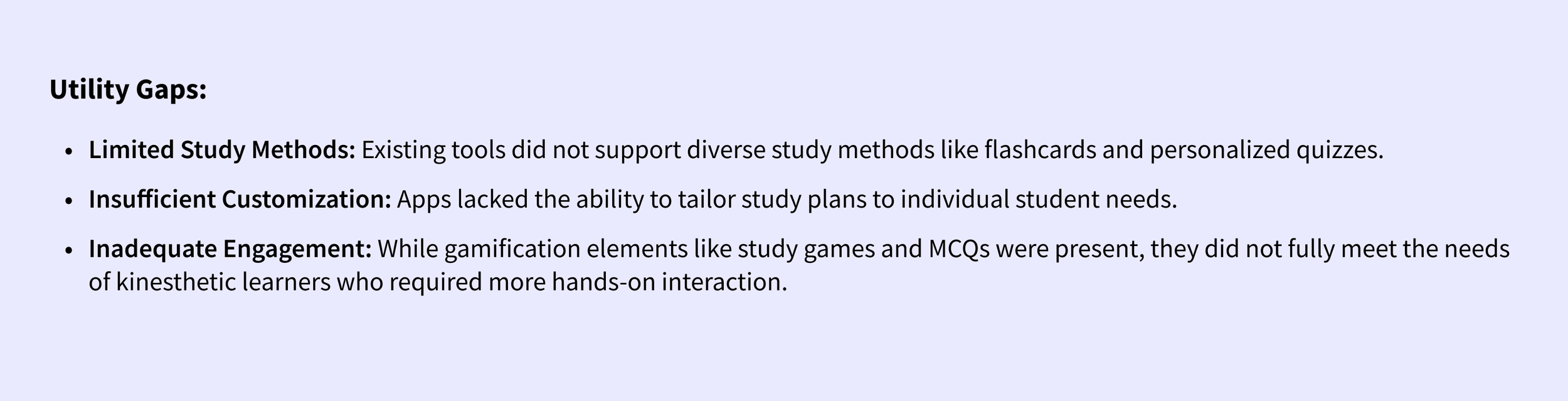
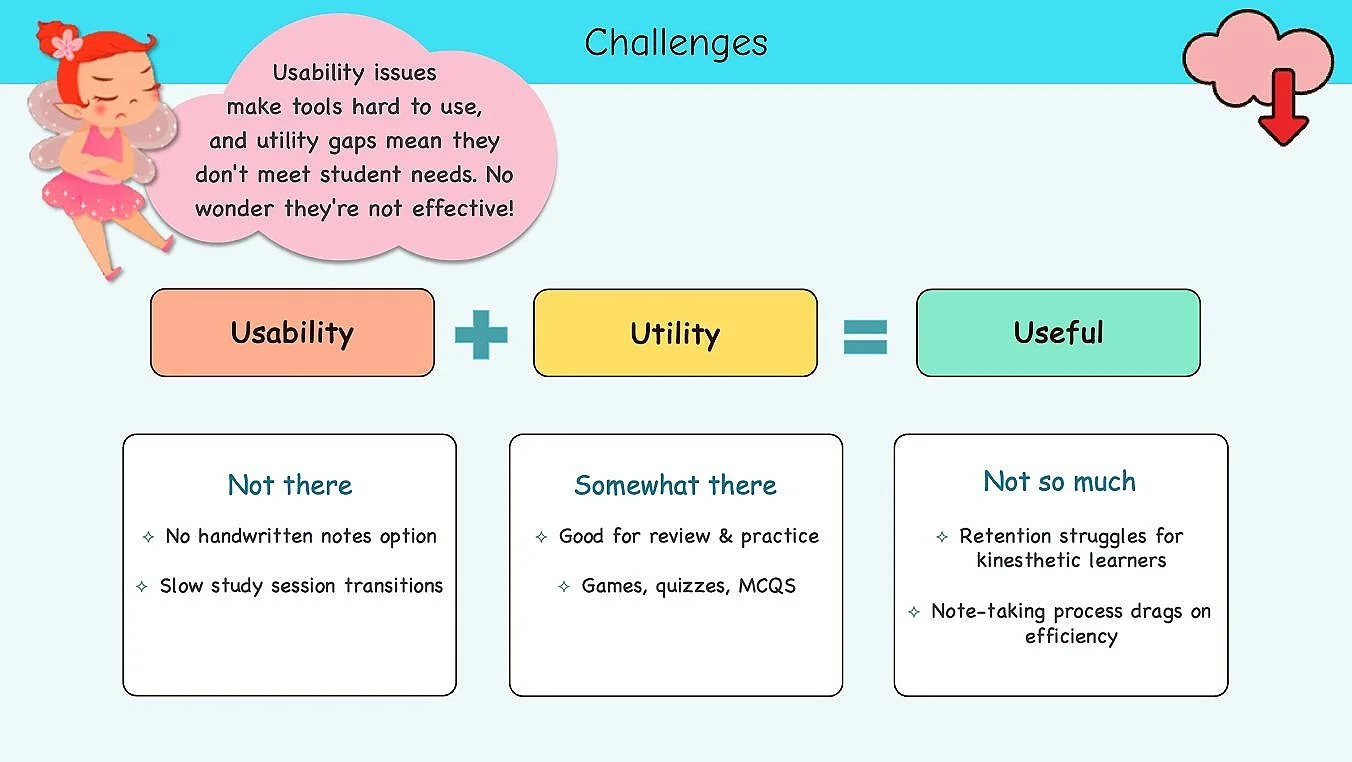
The UX Fairy learnt that usability and utility are essential for an effective study tool. Usability + Utility = Usefulness. Current study aids and vocabulary learning apps were falling short because they did not offer integrated handwritten notes options, which were an essential part of the learning and memory retention process for students, especially kinesthetic learners who learn by writing. This missing component contributed to students getting distracted by their phones and other activities. While going back and forth between apps and notebooks, students often found themselves losing focus and becoming distracted.
The next phase in the human-centered design process was to ideate. During this phase, the UX Fairy wondered, "What if we could design a tool that not only fits seamlessly into students' lives but also delights and engages them?" Inspired, she began to gather ideas by diverging and converging into the problem space.
Diverging: Exploring a Wide Range of Ideas
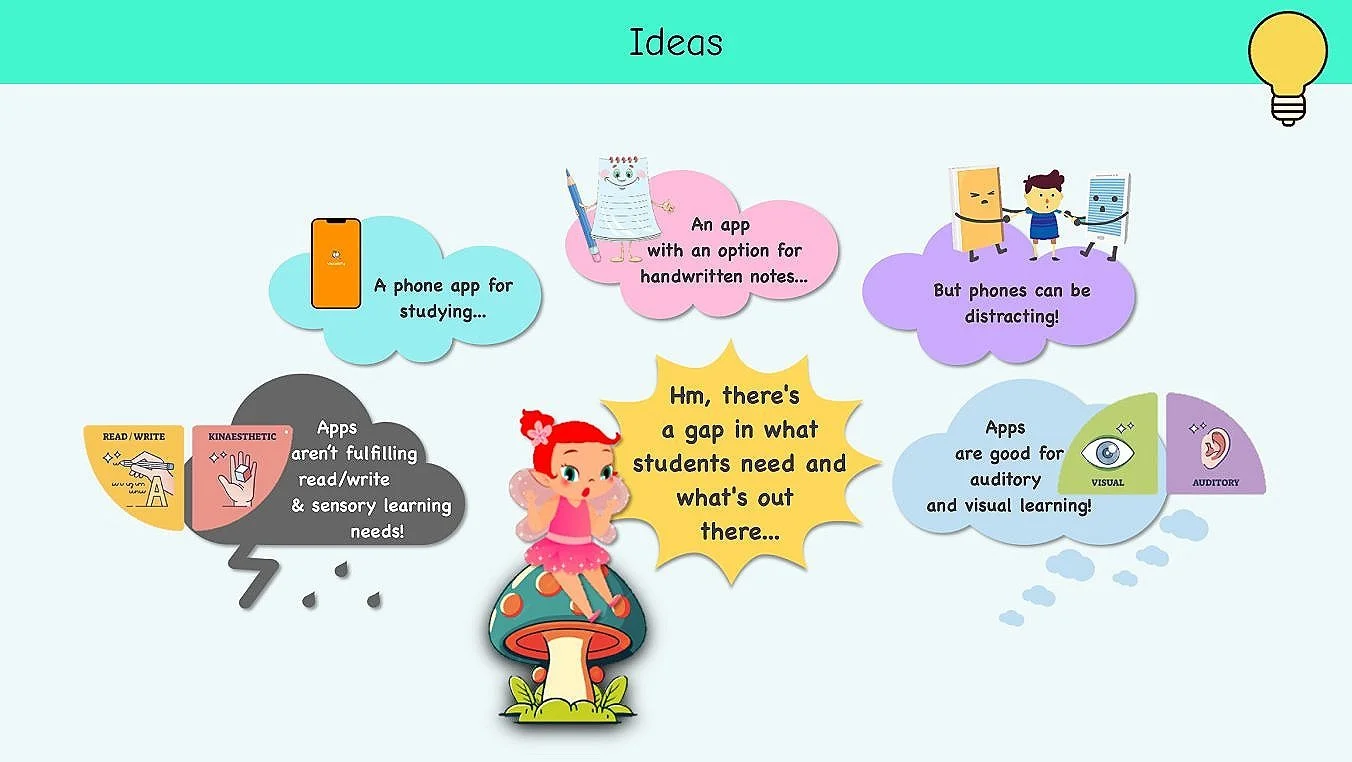
The UX Fairy brainstormed a variety of concepts, thinking broadly and creatively about potential solutions:
Converging: Narrowing Down to the Most Promising Ideas
After exploring a wide range of ideas, the UX Fairy began to converge, focusing on the most promising concepts that could address the identified issues. She evaluated each idea for feasibility, desirability, and viability:
Combining traditional and modern study methods
Incorporating distraction-free modes
Integrating handwritten notes options within a digital platform
Converging process led to an epiphany - a realization of a possible solution:
Present-day vocabulary apps tend to provide visual and auditory learning features, making handwritten note-taking obsolete. But there are students out there who learn better when they write and connect more when they can touch their learning material.
AJ and his peers need an app that provides all four learning styles: Visual, Auditory, Read/Write, and Kinesthetic. A solution that combines the best of both worlds, an app where…
Old School Meets Modern Technology
UX Fairy’s epiphany led her to a crucial realization:
The app should not only facilitate digital learning but also integrate the tactile experience of handwritten notes. This realization guided her to focus on two key app features: customization and printing, which would address the "Where" and "How" of delivering this solution:
Where: Customizable Flashcards
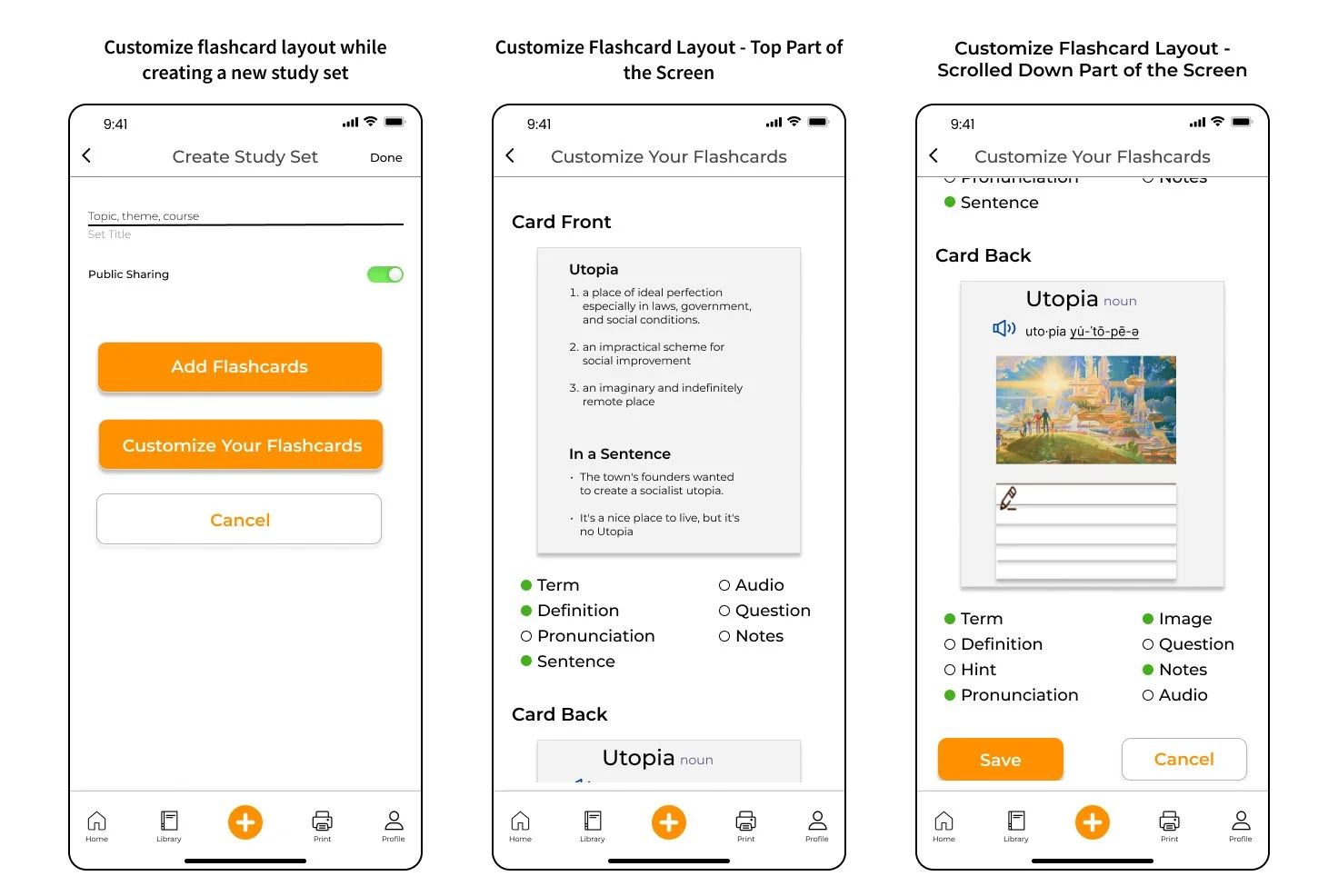
The Customize Your Flashcard feature allows students to select the study tools most important to them, such as audio, audio pronunciation, imagery, question/answer style, and a microphone-based pronunciation practice. An additional layout option to include a section for handwritten notes will enable students who prefer to print their flashcards to add notes, scribble, or practice directly on the flashcard.
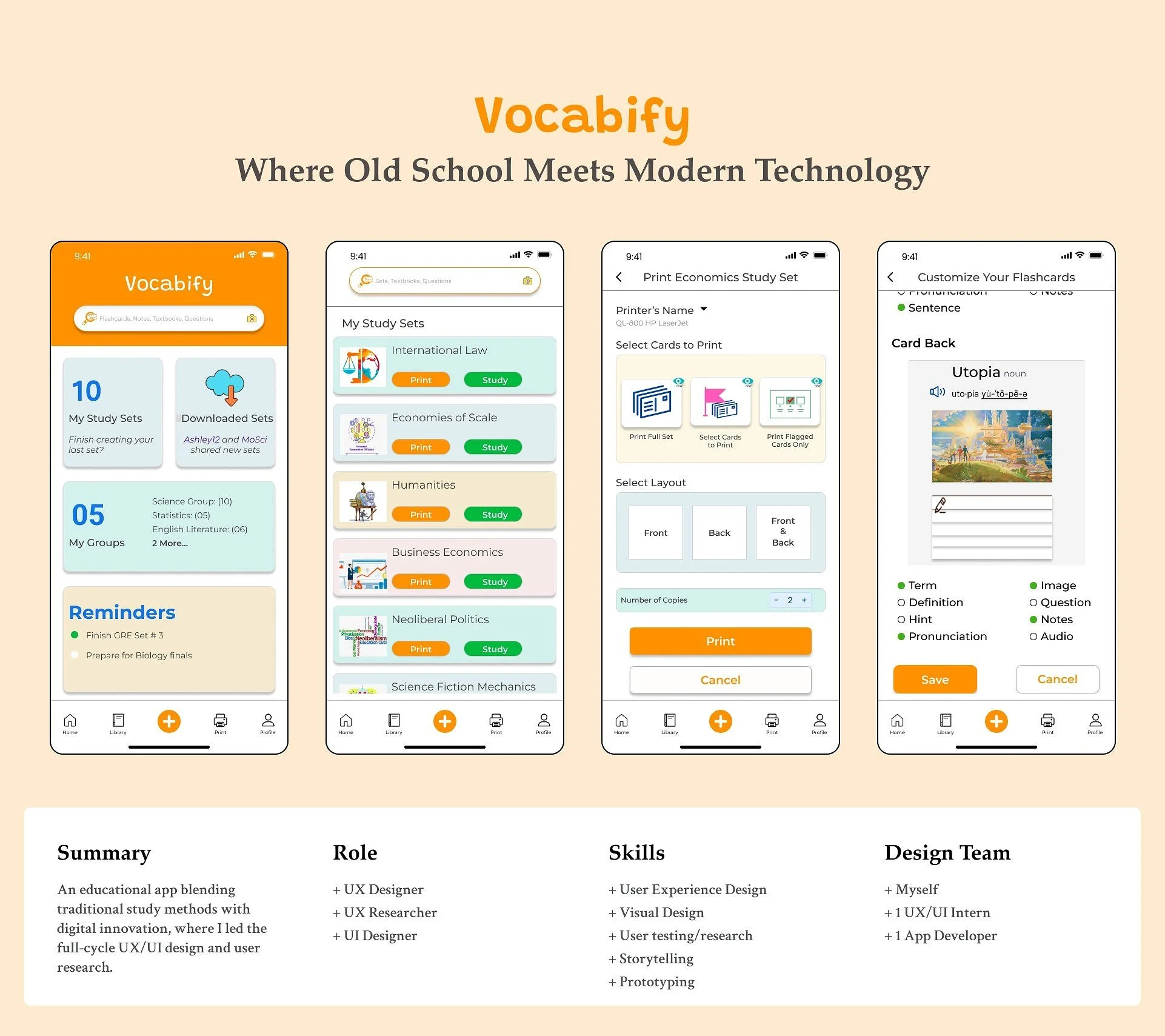
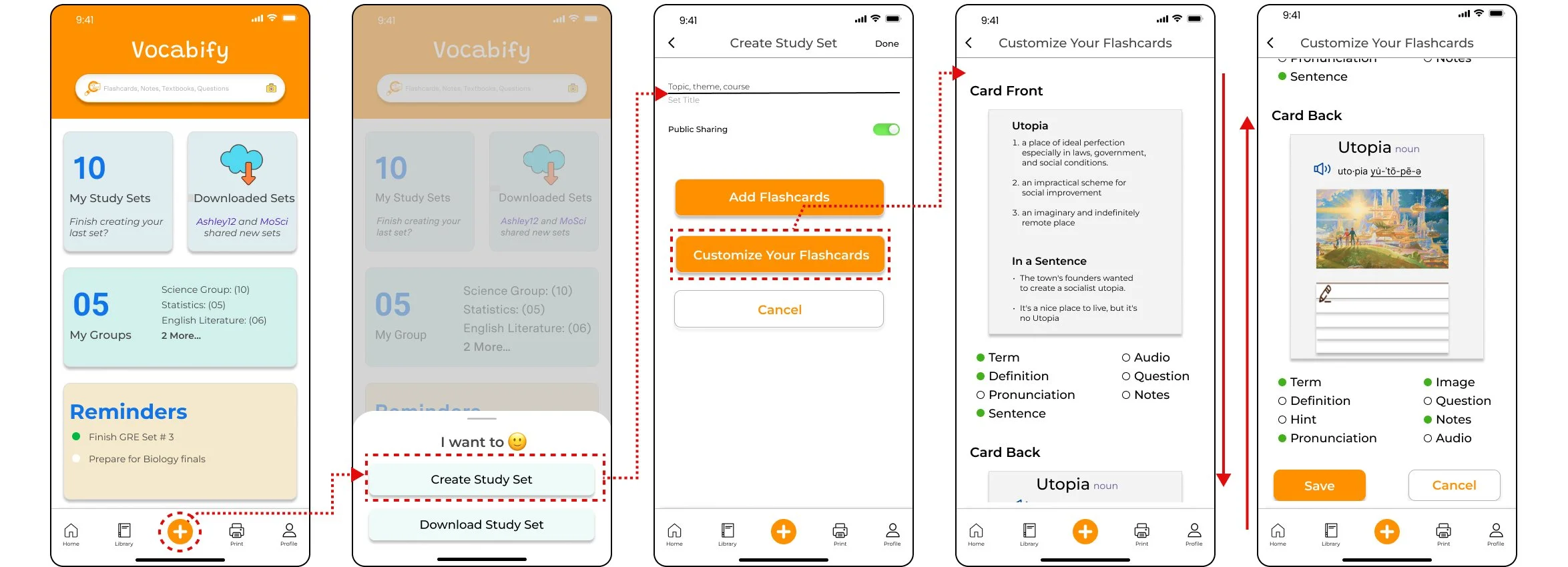
The Following are the High Fidelity Wireframes showcasing the Customize Your Flashcard feature:
How: App Integration of Printable Flashcards
The app will include a feature that allows users to Print Flashcards directly from the app without needing a computer device. Users can choose to print a single card, full sets, or select specific cards from a study set. Additionally, users can decide whether to print on one side of the flashcard or both sides. This functionality bridges the gap between digital and physical learning, catering to kinesthetic learners and those who benefit from a hands-on approach.
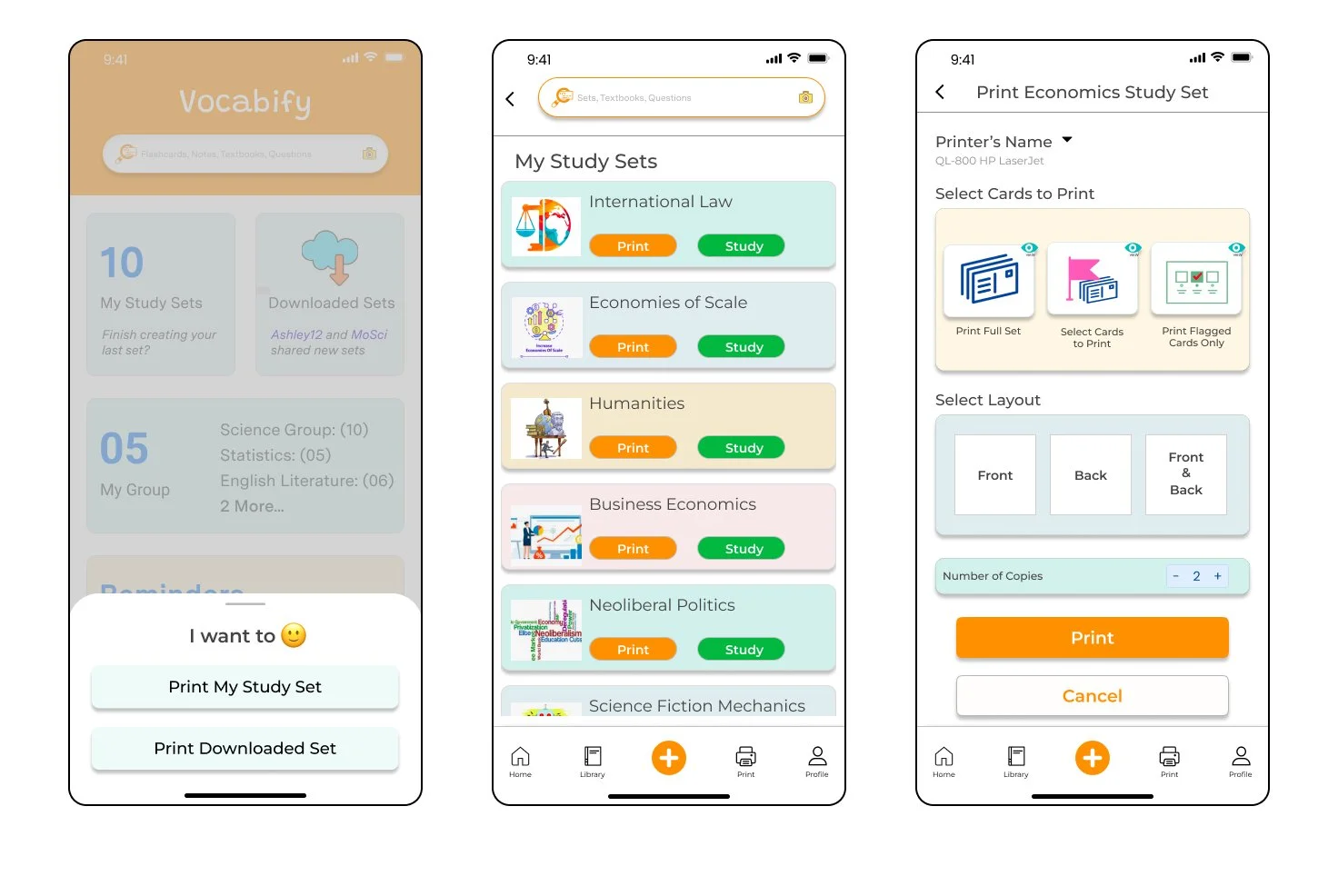
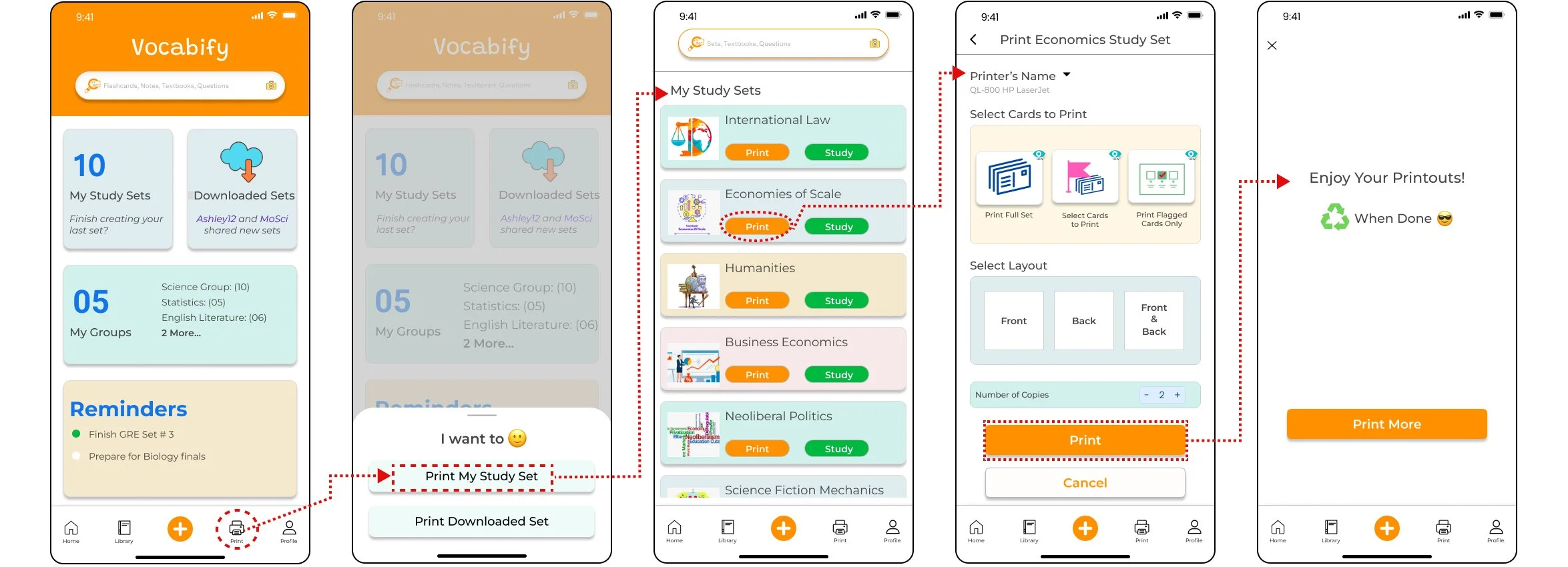
The following are the High Fidelity Wireframes showcasing the Print Flashcards feature:
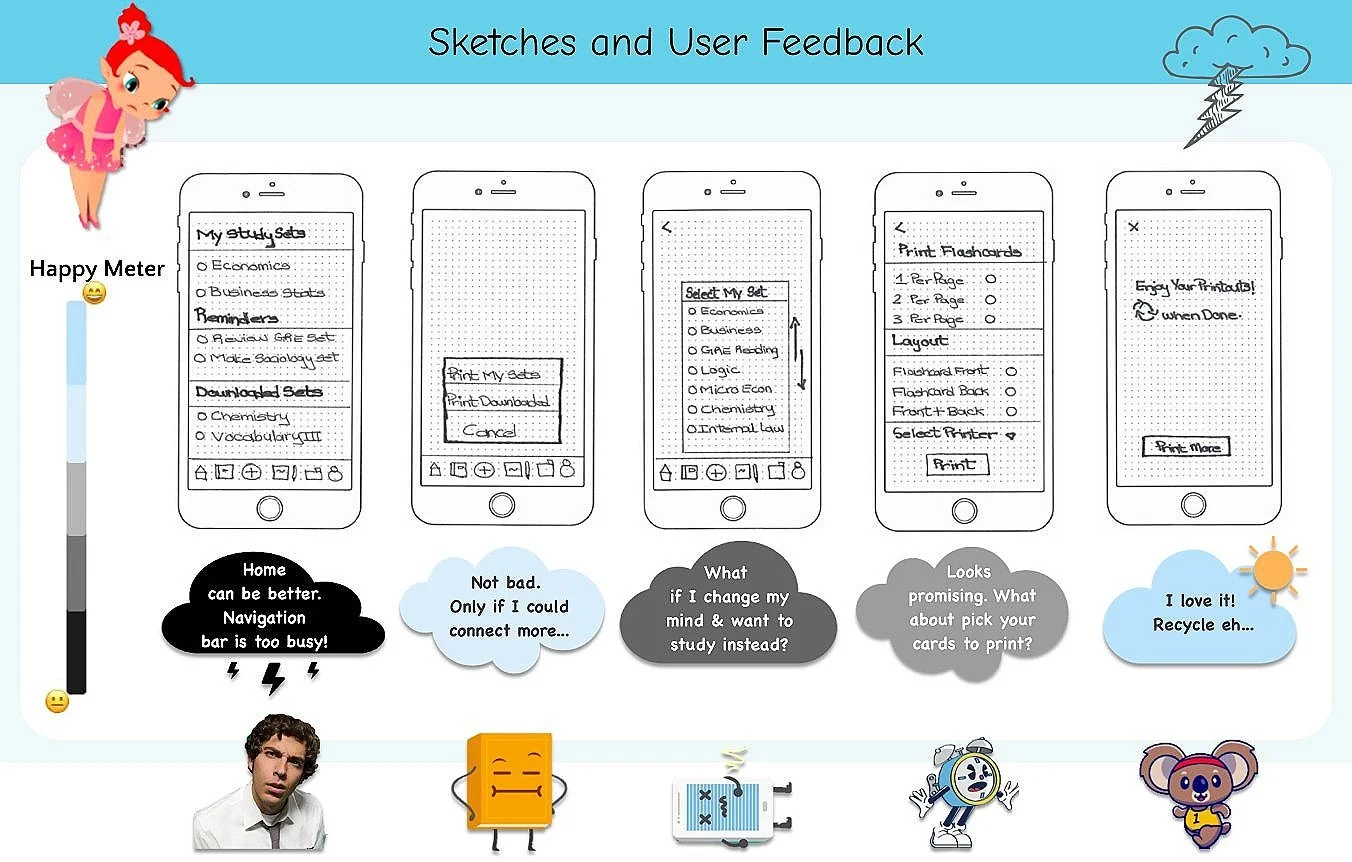
With the possible solution in hand, the UX Fairy began visualizing the app design, focusing on everything from navigation to customizing flashcards to printing. She started out with sketches and conducted a usability test to gather initial feedback.
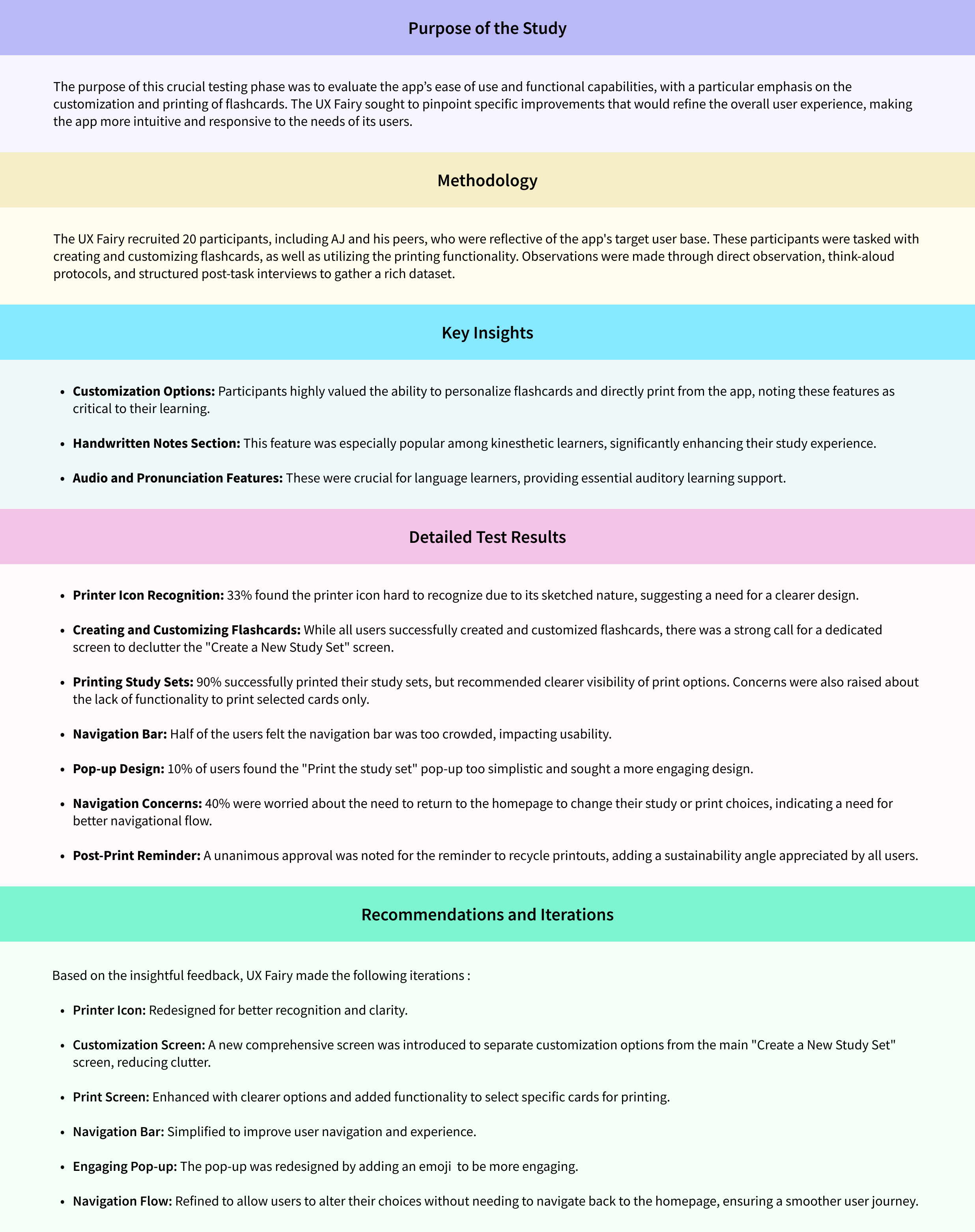
The UX Fairy was committed to ensuring that the Vocabify app not only met users' needs but also addressed the pain points previously identified with other apps and interactive study tools. To achieve this, she conducted a comprehensive usability testing phase. This phase was strategically focused on the app’s customizable flashcards and printing features, with the goal of identifying areas for enhancement and gathering actionable insights. The following summarizes the Usability Test:
Based on insights from usability tests and user feedback, the UX Fairy iterated the app's screens and interactions. She then developed high-fidelity wireframes showcasing the two primary features of the Vocabify app : Customize Your Flashcard feature flow and Print Flashcards feature flow.
Customize Your Flashcard Feature Flow
Print Flashcards Feature Flow
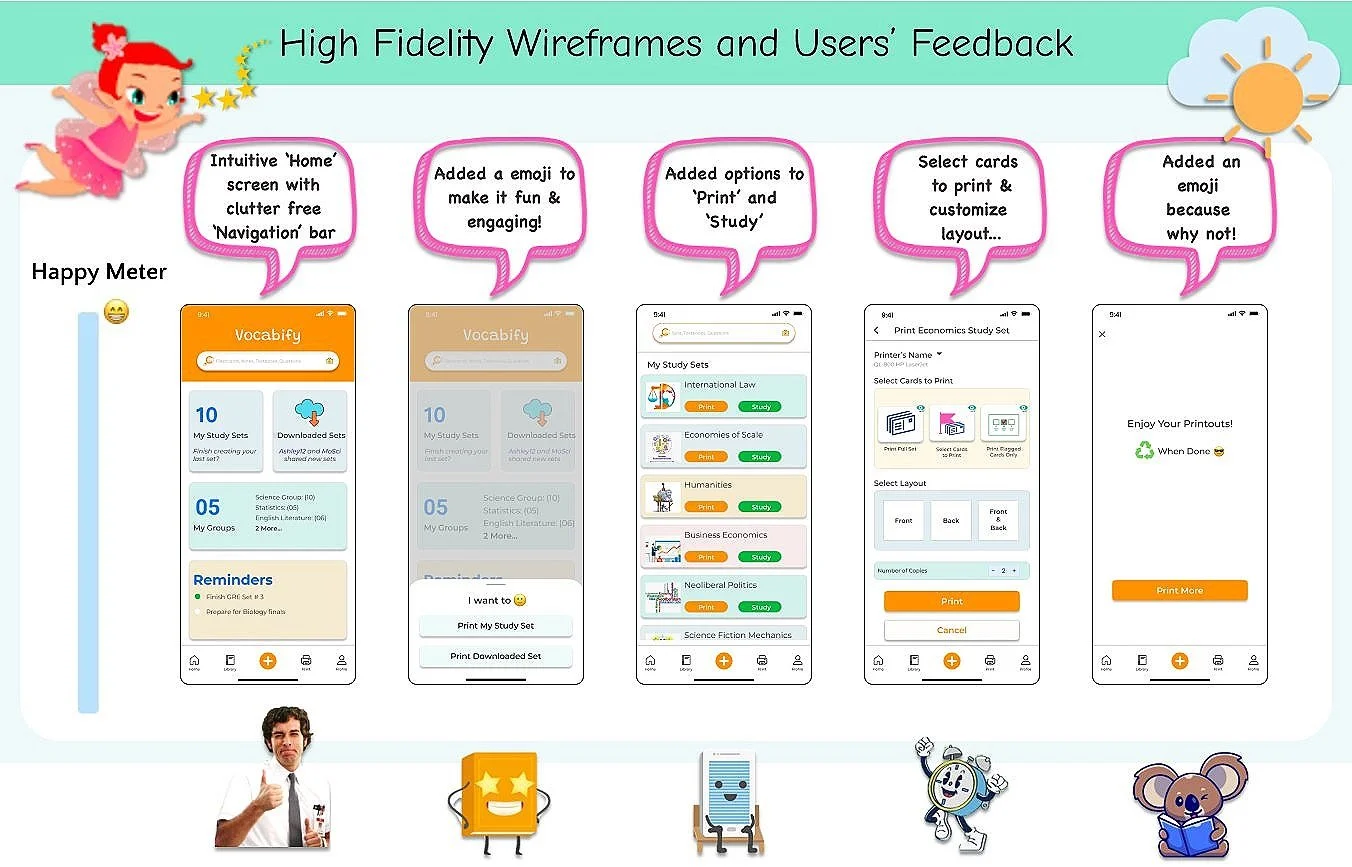
After creating the High Fidelity wireframes, UX Fairy conducted another round of usability tests to ensure that the modifications aligned with users' needs. During these tests, AJ and his crew interacted with the updated app to validate the changes, confirming that each adjustment had enhanced the user experience as intended.
The iterative design process, guided by user feedback and thorough testing, proved to be invaluable in refining Vocabify. The UX Fairy's commitment to a user-centered approach ensured that the app continued to evolve in response to genuine user needs, making Vocabify an indispensable tool for learners.
Based on the design enhancements and preliminary usability testing, the following outcomes are anticipated for Vocabify:
Improved Academic Performance: AJ is expected to see an improvement in grades, projected to be around 15%, as a result of better time management and enhanced study tools.
Enhanced Time Management: It is anticipated that AJ will gain an additional 2 hours per day for studies and leisure, thanks to the app's efficiency boosting features.
Reduced Stress Levels: With the integration of mindfulness exercises within the app, AJ's stress levels are expected to decrease by approximately 20%, promoting a more focused and calm study environment.
These anticipated outcomes are based on targeted user needs and the functionalities built into Vocabify, aiming to significantly enhance both academic and personal well-being for its users.
This project underscored the profound impact of empathetic storytelling in Human Centered Design. By delving deep into the experiences and emotions of users like AJ, I was able to create a solution that transcends mere functionality. Vocabify not only aids in managing academic stress but also connects deeply with users on an emotional level, truly resonating with their daily challenges and aspirations.
Empathetic storytelling allowed me to frame user needs in a narrative that not only informed design decisions but also enhanced user engagement. This approach ensured that the solutions were not just useful, but meaningful, providing users with a tool that genuinely supports their educational journeys.
Looking ahead, I aim to continue refining Vocabify, drawing on user feedback and emerging needs to ensure that it turns into a vital companion in the academic lives of students. My journey in empathetic UX design is ongoing, as each iteration brings me closer to mastering the art of creating experiences that truly matter to users.